AXE-WEB Presenting
Development Tool for
Design Systems
We are building a development tool designed to standardize the website development process for dev teams. This tool enables agencies to create design systems for their clients, seamlessly implement these systems into clients’ platforms, and maintain them over the long term.
Watch Video
The Power of Our Approach
Features & Benefits

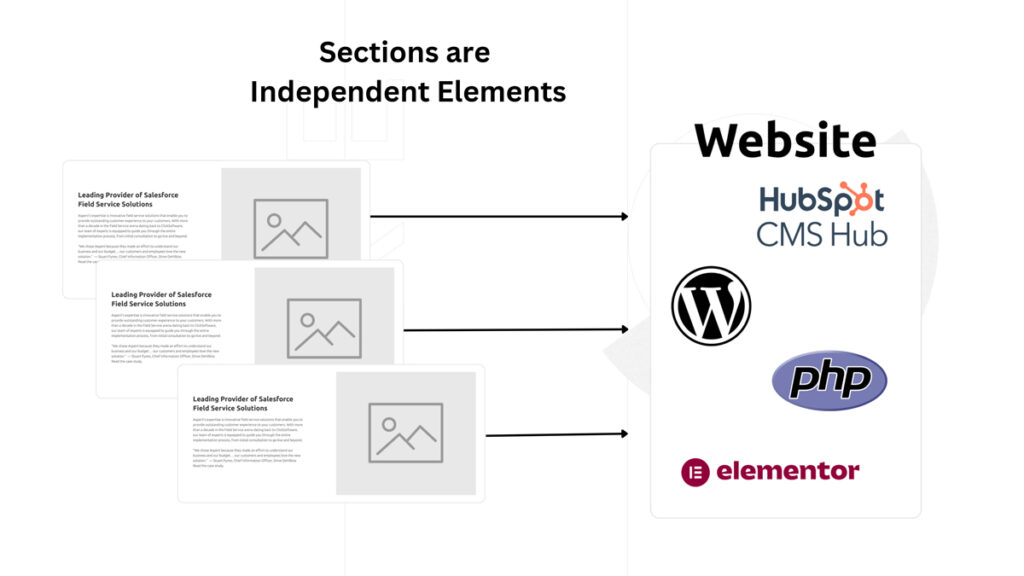
Cross Platform Compatibility

Collaborative
Our collaborative approach enables efficient teamwork in an isolated environment, allowing team members to focus on specific tasks without distractions or the risk of breaking anything.

Fast and Productive work
The modular sectional approach promotes productivity by facilitating easy sharing of projects among multiple developers. With independent sections, team members can work in parallel, eliminating delays and dependencies.

Low Entry Level
The entry barrier is low, allowing even junior developers to easily get involved in the process. With regular HTML, CSS, and JS, junior developers can quickly get up to speed and actively participate.

QA & Testing
Our development tool incorporates diverse testing methods to thoroughly evaluate each section before its implementation on the website. This ensures that the final appearance precisely matches the provided designs, regardless of the complexity involved.

Secure Isolated Environments
Operating in isolated environments ensures high security standards by minimizing risks. Developers work with template files and do not have direct access to the client's system, eliminating the potential for disrupting any critical business logic.

Flexible Legacy Control
Similar to using plugins, our approach allows for seamless removal or replacement of outdated components and their associated files. This process can be performed without causing any issues or negative impacts on the rest of the project.
Exciting news!
Throughout the episode, Roman talks about the intricacies of DevTool, and the processes we have in place to facilitate collaboration and feedback; discussing the possibility of incorporating an editing system, iterating on designs, and implementing finalized solutions on the website.
We’re thrilled to announce that we’ll be attending WordCamp Europe 2023, happening from 8-10 June in Athens, Greece.
We’ll be showcasing our Development tool at the Emilia capital booth on June 10th at 11:00 AM.
Join us to discover how our tool is improving the website development process and empowering teams to build amazing digital experiences.


